Color Picker의 기능
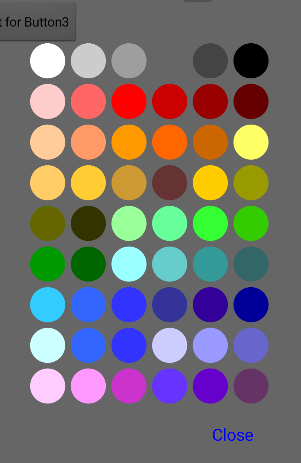
색상 테이블에서 색상값을 가져올 수 있는 팝업 형태의 Notification으로 앱 내의 버튼 및 텍스트 등의 색상을 변경하는데 이용할 수 있다.
1. Kodular color picker
Canvas 및 Notifier의 Custom Dialog 기능 사용
2. MIT App inventor color picker
Canvas 및 extension "com.dreamers.AlphaDialog.aix" 사용
Canvas
안드로이드 앱에서 좌표를 기준으로 도형들을 그리고 출력할 수 있는 가상의 공간
Kodular Notifier의 custom dialog 블록과 extension "com.dreamers.AlphaDialog.aix"의 기능
안드로이드에서 Layout 을 설정해주는 "Arrangement" 또는 component를 팝업 형태로 출력해주는 블록 및 extension으로 앱 초기화 시 설정되며, 팝업 형태로만 출력되고 메인 앱에서는 출력되지 않게 해 준다.


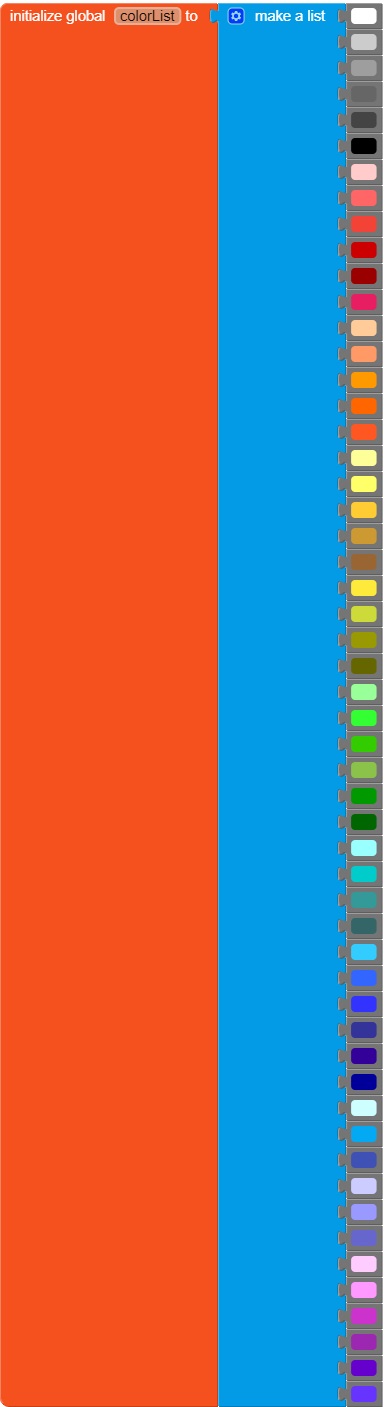
색상 리스트 만들기
전역 변수 colorList를 설정해주고 color picker에서 사용할 색상을 지정해준다. 예제에 사용한 색상 개수는 54개.

Canvas에 색상 테이블 그리기

Canvas에 원의 지름이 38픽셀인 6 x 9 테이블을 그려준다.
각 원의 중심과의 거리는 44픽셀로 정했으며 상/하/좌/우 여백으로 2픽셀씩 주게 되면 Canvas 넓이는 268픽셀이 되고 높이는 400픽셀이 된다.
(44 x 6) + 4 = 268 / (44 x 9) + 4 = 400
따라서 처음 그리게 되는 원의 중심점은 각 원의 중심과의 거리 44 절반인 22에 상/좌 여백을 더해주어 24, 24가 된다.
이를 지역 변수 X, Y에 설정해주고 색상원 54개를 그려주기 위해 for 루프를 이용하여 Canvas에 색상원 54개를 반복하여 그리도록 프로그래밍해준다. 이때 원을 한 개씩 그릴 때마다. 중심점 X값을 각 원의 중심과의 거리인 44만큼 증가시켜주고 색상원 6개가 그려진 이후에는 중심점 Y값을 각 원의 중심과의 거리인 44만큼 증가시키고 X값은 처음 값인 24를 지정해주어 테이블 형식으로 색상원이 그려지도록 해준다. "drawColorPicker"라는 Procedure에 코드를 넣어주었다.
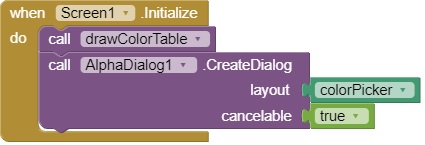
이제 Screen1 Initialize 블록에 drawColorPicker가 실행되도록 배치해주면 Canvas에 색상테이블 54개가 그려질 것이다.

Canvas를 터치했을 때 색상값 가져오기
Canvas의 구성 블록 중 터치다운 시 코드를 실행하는 액션 블록과 터치 지점의 색상값을 가져오는 Get Pixel Color 블록을 이용하여 색상값을 가져온다.
Canvas의 이름을 "colorPick"으로 설정해 주었고, 이 Canvas의 위치를 설정해주는 Arrangement의 이름을 "colorPicker"로 설정해 주었다.

가져온 색상값을 적용하기
가져온 색상값을 어떤 요소에 적용해야 하는지를 설정하기 위해 전역 변수 "colorOrderNum"을 설정해주고 초기값은 0으로 설정해 주었다.
버튼의 배경 색상을 변경하고자 한다면 colorOrderNum는 1 값을
버튼의 텍스트 색상을 변경하고자 한다면 colorOrderNum는 2 값을 설정해주고
색상 변경이 완료되면 초기값 0으로 변경해준다.

"changeColor"라는 Procedure를 설정해주고 colorOrderNum의 값에 따라 버튼의 색상을 적용하도록 코드를 작성해준다.

1. Kodular Notifier의 Create Custom Dialog 블록 설정하기
component: Canvas의 위치를 설정해주는 Arrangement "colorPicker" 연결
title: 텍스트 "Color Picker"
button Text: 빈 텍스트 상자
cancel Button Text: 텍스트 "close"
cancelable: true
를 설정해주고 Screen1 초기화 시 Canvas에 색상 테이블이 그려진 다음에 위치해준다.

자세한 프로그래밍은 아래 동영상 참조
2. extension "com.dreamers.AlphaDialog.aix" 다운로드 및 CreateDialog 블록 설정하기
[UPDATE] Free Alpha Dialog | Transparent Dialogs, Custom Toasts and much more
Alpha Dialog Extension Alpha Dialog is a simple yet powerful and easy to use extension that you can use freely in your projects to create awesome and unique dialogs. The extension allows you create transparent dialogs, full screen dialogs and by using a ve
community.kodular.io
* Kodular Cummunity에 가입이 되어야만 다운로드할 수 있다.
layout: Canvas의 위치를 설정해주는 Arrangement "colorPicker" 연결
cancelable: true
를 설정해주고 Screen1 초기화 시 Canvas에 색상 테이블이 그려진 다음에 위치해준다.

자세한 프로그래밍은 아래 동영상 참조
'App Inventor' 카테고리의 다른 글
| MIT App Inventor2 - Appybuilder offline 버전 설치 방법 (13) | 2019.08.12 |
|---|---|
| MIT App inventor 2 - 내가 만든앱에 appyBuilder를 이용하여 Admob 광고를 달아보자 (10) | 2019.04.12 |
| 앱 인벤터2 Usb Device 설정, 안드로이드 폰과 usb를 사용하여 AI2 Companion App과 연결 (4) | 2019.04.12 |
| 개인정보처리방침 (0) | 2019.04.12 |

